Responsive Web Design
« Servir à chaque appareil le design qui lui est le plus adapté. »
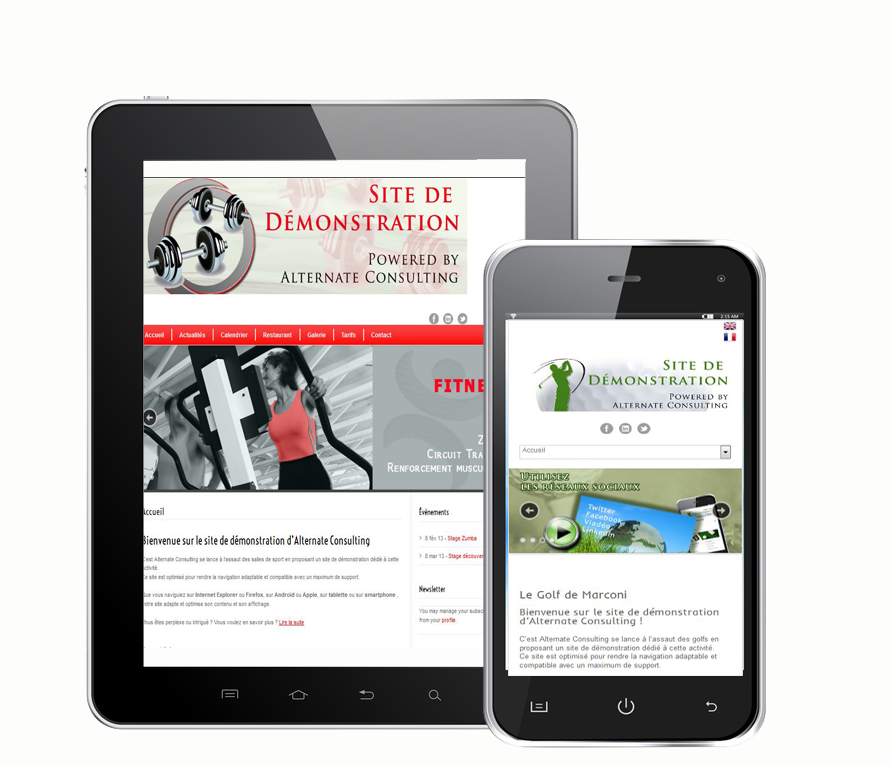
Un site est conçu en Responsive Web Design lorsqu'il est capable de s’adapter aux différentes tailles d’écran et aux différents terminaux utilisés(navigateur, tablette, smartphone, …).
C'est une site "caméléon" qui change de forme :
C'est une site "caméléon" qui change de forme :
- en fonction de la taille de l’écran
- en fonction de son orientation
"Avec le responsive design, l’utilisateur sur mobile consulte exactement le même site que sur un PC."
Avec le responsive design, l’utilisateur sur mobile consulte exactement le même site que sur un PC.
Travailler avec un site responsive web design implique :
Travailler avec un site responsive web design implique :
- Une seul « back-office »
- Un lieu unique de mise à jour et de maintenance.
Le responsive web design est une opportunité pour :
- Proposer à l’internaute une navigation adaptée à sa situation d’usage.
- De soigner et augmenter sa lisibilité sur le web
- D’animer et tenir à jour votre site à partir d’un seul outil.